When I started my journey with Web development, I often used to get confused with the word Semantic HTML or Semantic Markup. I always used to think that why there is a need to use so many different kinds of HTML tags, if we can simply make the complete web page by ordering all the sections using the div tags. And keeping this thing in mind, I designed many pages in the beginning using just the div tags. But as I progressed and explored more things, I came to know the importance of using Semantic HTML over the normal Divs game.
What are Semantic HTML Tags?
So before moving further lets clear ourselves with the word Semantic. So according to Google ji, "Word semantic is connected with the meaning & syntax of words". So considering this, we can say that Semantic HTML Tags are those type of Tags which convey some meaning to the Web page & to the Developer rather than just providing the presentation on the page.
For example:
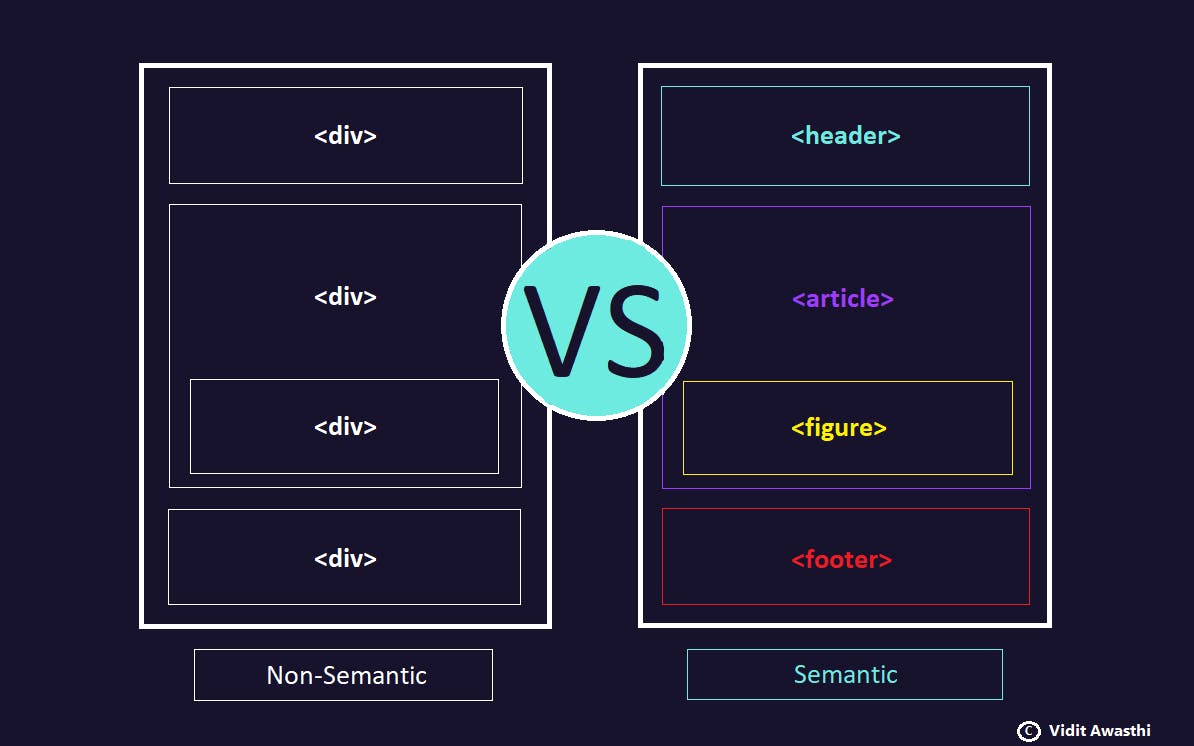
A div tag vs a header tag for creating the Header of a page. As we know, a div can be easily used to create any part of the Web page be it a Header, Footer or Section, while header tag is just used to create the Header part. Here in this case, if we use a div tag, then it will not convey any information about itself. For web page, a div is a simple division on the page that's it. But if we use a header tag, then it conveys some extra meaning also about itself to both the Developer and the Web page. So therefore a div is not a Semantic Tag while header is a Semantic Tag.

Why is Semantic HTML important to use?
To understand the importance of Semantic, we first need to understand that the prime goal of any web page is its desire to communicate. Using only the div tags for designing a Web page might provide us with the same good looking UI as we would get by using Semantic Tags, but this would snatch away the ability of communication from the page.
We need to understand that, here on the web we are not just dealing with the users, but we also have various Screen readers and Search engines which are directly dependent on the information which a particular Web page provides. Basically these semantic tags impart Semantic information which helps the browsers & screen readers to know the meaning of a page and what its content is. Same information is also communicated with various search engines so that they can deliver the exact content for which the query is made.

For Example: A code Snippet inside a Blog.
Whenever we put anything inside the code tag, the browser understands the semantic meaning of the code tag and then wraps up that content with some different style which then denotes a programming code on a page. So instead of trying to render that code, the browser understands that we are actually trying to use that text as an example of a code in our Web page or blog.
So some pointers on Semantic HTML :
Code is much easier to read
It has greater accessibility
Code is more consistent
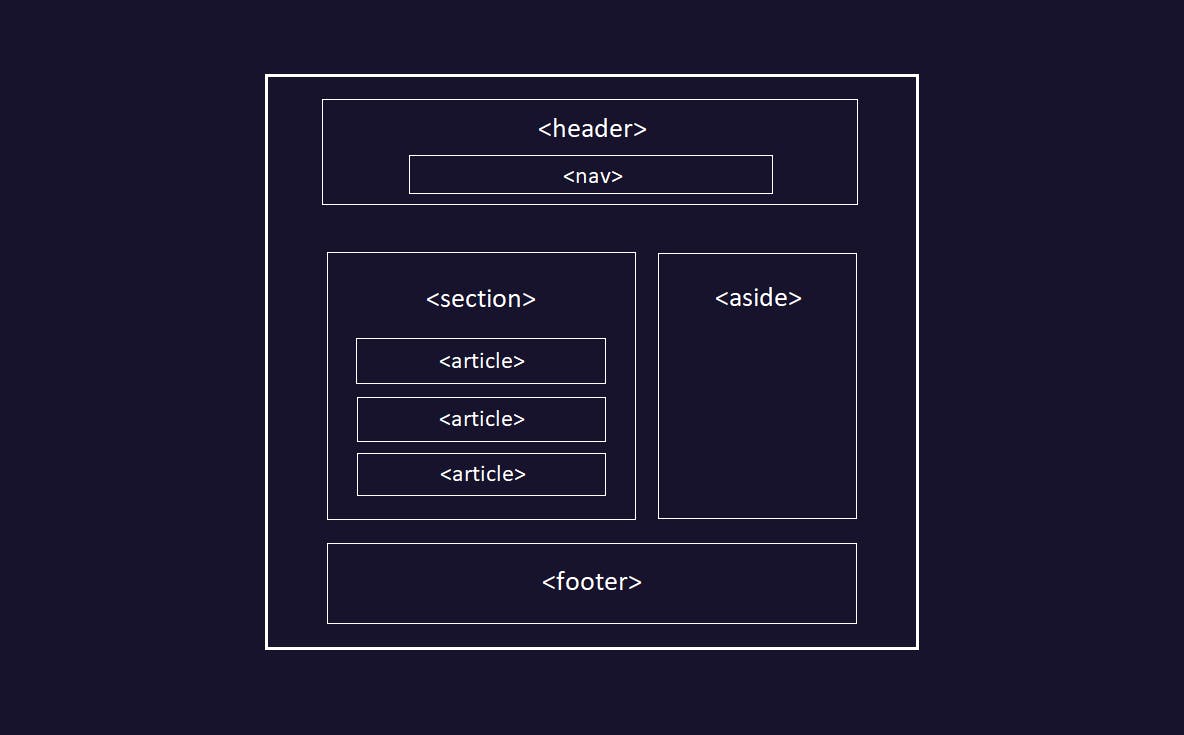
A few Semantic elements in HTML
headernavmainsectionarticleasidefiguretimefooter
So these were some of the Semantic Tags which you can use in your web pages instead of using
<div id="header"></div> or <div class="section">
, if you want to explore more about them then you can refer MDN Web Docs
So if you are a beginner and have just started Web Development then I would surely insist you to read and understand the Semantic Elements properly and then use these elements wisely at the exact places where they are supposed to be.
At last, if you found this blog helpful and had a few take-aways from it then do give it a 👍, so that I can come up with some more blogs like this!
Thank you Everyone for stopping by and Reading it😃